Cara Memasang Widget Instagram di Sidebar Blog
Kali ini gw
akan sharing bagaimana cara memasang widget instagram di sidebar blog.
Untuk contoh widget yang akan dipasang sama tampilannya dengan gambar di
bawah ini:
Kalo lo tertarik dengan tampilan widget seperti gambar di atas, ikuti langkah-langkah berikut ini:
1. Copy terlebih dahulu kode scriptnya di bawah ini:
<style>.ig-b- { display: inline-block; }
.ig-b- img { visibility: hidden; }
.ig-b-:hover { background-position: 0 -60px; } .ig-b-:active { background-position: 0 -120px; }
.ig-b-v-24 { width: 137px; height: 24px; background: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24.png) no-repeat 0 0; }
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min--moz-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2 / 1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) {
.ig-b-v-24 { background-image: url(//badges.instagram.com/static/images/ig-badge-view-sprite-24@2x.png); background-size: 160px 178px; } }</style>
<a href="http://instagram.com/anungnurhakim76?ref=badge" class="ig-b- ig-b-v-24"><img src="//badges.instagram.com/static/images/ig-badge-view-24.png" alt="Instagram" /></a>
2. Rubah yg
gw kasi warna merah di atas dengan ID instagram elo. Terus lo paste ke
halaman Javascript blog elo, enter dan finish. What? Gak tau tempat
halaman javascript? Okey, nie gw kasi tau.
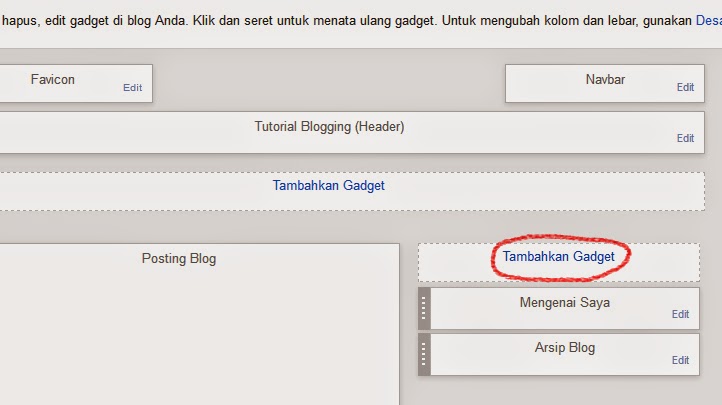
3. Buka www.blogger.com dan klik yang gw lingkarin merah seperti gambar di atas. Pertama2 lo klik dulu tanda panah terus klik "Tata Letak". Setelah itu akan muncul tampilan gambar seperti di bawah ini.
4. Setelah
itu gambar diatas lo klik "Tambahkan Gadget" yg gw lingkarin merah.
Setelah lo klik akan muncul gambar seperti di bawah ini.
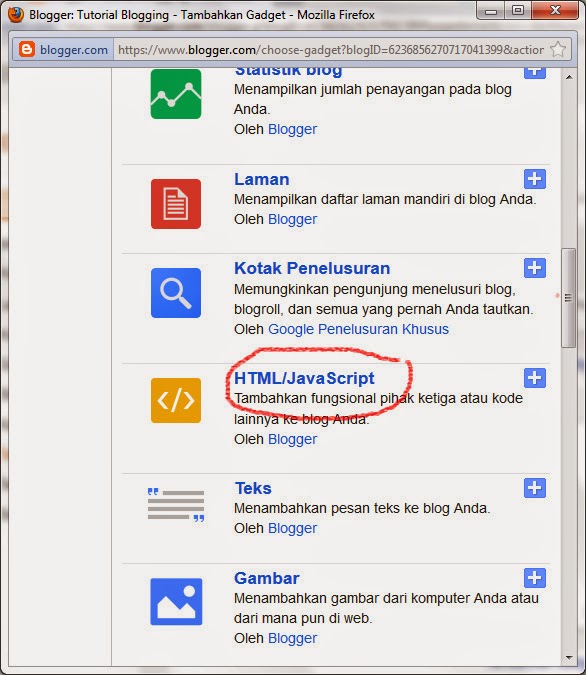
5. Lo Klik "HTML/JavaScript seperti yg gw lingkarin warna merah di atas, dan muncullah halaman seperti di bawah ini.
6. Terakhir
lo paste kode script paling atas tadi mengenai cara memasang widget
instagram di sidebar blog, terus lo klik "Simpan", selesai. Sekarang
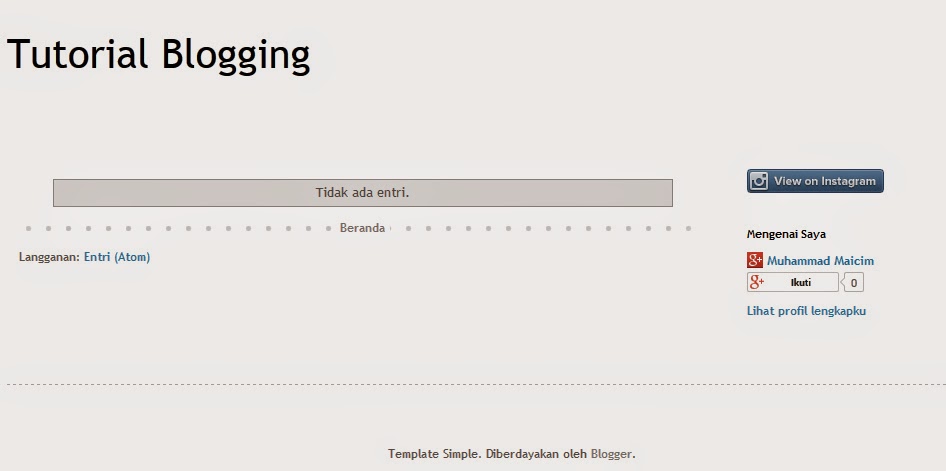
silahkan liat perubahan sama blog elo. Kalo punya gw sih dengan mengetik
alamat blog muhammadmaicim.blogspot.com, hasilnya jadi kayak gini.
Perhatikan sidebar sebelah kanan, sudah ada widget instagramnya nongol dengan cantik. Selamat Mencoba!









0 komentar:
Posting Komentar